![]()
배경 슬랙봇을 서버에서 항상 돌리고 싶었다. 원래는 도커파일 작성해서 올리려고 했는데 마감이 코앞이라 거기까진 못할 것 같고 이번엔 rsync 접속을 사용해보기로 했다. 그리고 rsync 접속은 안 해본 거기도 하니까. Naver Cloud, Git Action(Appleboy, butnett01 사용) Naver Cloud 서버 만들기 서버부터 생성해준다. 인증키가 없으면 '새로운 인증키 생성'으로 하면 된다. 포트 포워딩 설정을 해준다. 사용할 포트 번호를 입력하고 여기서 서버 접속용 공인 IP를 기록해둔다. 사용해야 하니까. 추가버튼 누르고 밑에 적용까지 눌러야 한다. 서버 관리 및 설정 변경에서 관리자 비밀번호 탭에 들어가서 아까 인증키를 넣으면 비밀번호가 나온다. 이 비밀번호도 기록해둔다. 로그..
![]()
root@jbnu:/home/slack# npm -v node: /lib/x86_64-linux-gnu/libm.so.6: version `GLIBC_2.27' not found (required by node) node: /lib/x86_64-linux-gnu/libc.so.6: version `GLIBC_2.25' not found (required by node) node: /lib/x86_64-linux-gnu/libc.so.6: version `GLIBC_2.28' not found (required by node) 에러가.. 발생을 했는데 사용중인 ubuntu랑 nodejs랑 충돌이 있어서 그렇다고 한다. 그래서 버전을 맞춰주기 위해 nvm을 사용하면 된다. curl 업데이트 sudo apt-..
![]()
Nodejs 설치 방법 먼저 apt 업데이트 부터 시켜준다. sudo apt update nodejs 설치 sudo apt install nodejs -y 제대로 설치되었는지 버전 확인 이때 버전이 아니라 이상한 문구가 뜨면 에러! nodejs -v npm 설치 sudo apt install npm 캐시 삭제 sudo npm cache clean -f n 모듈 설치 sudo npm install -g n latest 버전으로 업데이트 sudo n lts npm 업데이트가 필요할 때 npm 버전 확인 npm -v npm update npm install -g npm@latest
![]()
esLint, Husky 설치 및 pre-commit 초기 구성은 아래 글 참고 2022.11.11 - [프로젝트/슬랙봇(이제 CI를 곁들인)] - Code Convention Check(ESLint, Husky) Code Convention Check(ESLint, Husky) Code Convention Check 장점 여러 사람이 함께 작업하는 코드에 대해 가독성을 높임 유지보수의 용이성 코드 스타일을 동일한 형태로 맞출 수 있음 우리 팀에서는 ESLint를 사용하고 Prettier는 자율적 대 su-mmer.tistory.com lint-staged 작업 아래의 명령어로 lint-staged를 설치한다. npm install --save-dev lint-staged package.json에서 아래..
![]()
배경 너무 하고 싶었던건데 드디어 했다. 정규표현식이라 복잡해보여서 미뤄두고 있었는데 생각보다 금방 했다. husky에서 pre-commit만 사용하긴 아까워서 다른 hook들에 대해 찾아보다가 prepare-commit-msg를 알게 되었다. 커밋할 때 템플릿을 띄워주면 작성할 때 참고할 수 있어 편한데, git config처럼 개인이 선택적으로 사용하는 방법 말고 좀 더 강제적인 방법이 필요했다. prepare-commit-msg 파일 생성은 했는데 정규표현식에 부딪혀서 미뤄두다가(과제에 다른 할 일들이 우선이라) 이번에 해결했다. 어렵지 않다! 결과 자동으로 브랜치명(#이슈번호)의 형태로 커밋을 생성해준다. 아래에 커밋 형식 작성 템플릿을 띄워준다. prepare-commit-msg 실행 시점 Gi..
![]()
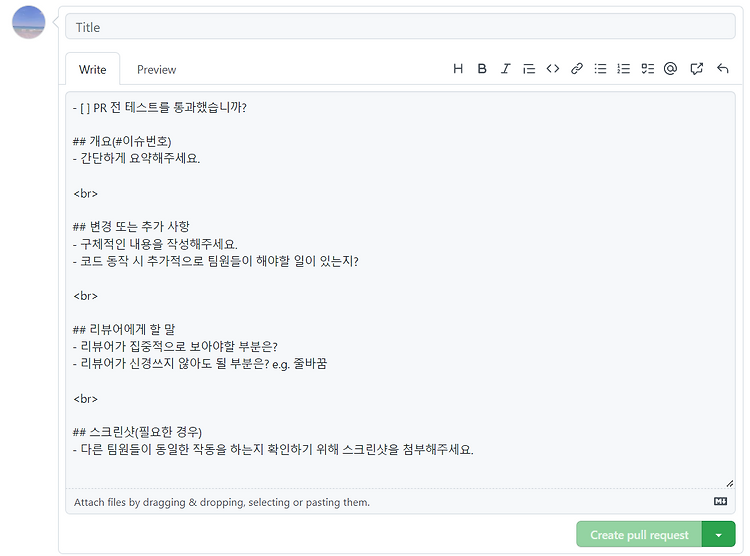
issue 템플릿 만들었으니까 이제 PR 템플릿도 만들어보자. issue 템플릿은 밑에 링크에서 확인. 2022.11.19 - [프로젝트/슬랙봇(이제 CI를 곁들인)] - [GitHub] issue 템플릿 등록하기 [GitHub] issue 템플릿 등록하기 전에 PR 날릴 때 체크 표시가 자동으로 떴던게 기억이 나서 PR도 자동으로 템플릿을 작성시키려고 찾아보다가 이슈 템플릿까지 찾아보게 되었다. 이슈 템플릿이 더 작성하기 쉬워서 빠르게 만들 su-mmer.tistory.com PR 템플릿 생성하기 PR 템플릿은 root 디렉토리에 생성하거나 .github 디렉토리 내에 생성할 수 있다. issue 템플릿과는 다르게 직접 파일을 만들어야한다. 나는 .github 디렉토리 내에 pull_request_te..
![]()
VPC(Virtual Private Cloud) AWS는 VPC와 VPC Gateway를 통해 VPN끼리 연결할 수 있다. 클라우드에 논리적으로 격리된 가상 네트워크를 정의하고, 그 내부에 AWS 리소스를 배치하고 사용할 수 있다. AWS에 사설 네트워크 구축이 가능해진다. 온프레미스와 AWS 간 VPN을 연결을 통해 구현할 수 있다.(하이브리드 클라우드 구축 가능) 모든 리전에서 이용 가능하다. 그래서 어디에 쓰는데? - VPC를 이용한 네트워크 구성 예 간단한 공용 웹 사이트 호스팅 웹 서버가 인터넷의 인바운드 HTTP 및 SSL 요청에 응답하도록 허용 동시에 웹 서버가 인터넷에 대한 아웃바운드 연결을 시작하지 못하도록 하는 보안 그룹 규칙을 만들어 웹 사이트 보호 타 서버로 능동적으로 접근하는 것을..
![]()
전에 PR 날릴 때 체크 표시가 자동으로 떴던게 기억이 나서 PR도 자동으로 템플릿을 작성시키려고 찾아보다가 이슈 템플릿까지 찾아보게 되었다. 이슈 템플릿이 더 작성하기 쉬워서 빠르게 만들어봤다. 템플릿을 등록할 레포 선택 레포에서 settings에 들어간다. 밑으로 쭉 내려준다. 이슈 템플릿 설정 feature에 있는 set up templates 클릭 select에서 템플릿을 선택하고 작성하면 된다. 버그 리포트, 기능 추가 요청, 커스텀 작성을 할 수 있다. 저장 필요한 부분 작성 후 propose changes 클릭하면 자동으로 md파일이 생성된다. 생성된 이슈템플릿을 수정하려면 해당 md 파일을 직접 수정해도 되고 settings에서 수정해도 된다. issue 생성 버튼을 누르면 자동으로 템플릿..
![]()
원하는 내용 크롤링하기 css 선택자를 사용해서 크롤링을 할 것이다. js에서는 css선택자를 이용해 크롤링을 할 수 있도록 도와주는 모듈을 갖고 있다. axios와 cheerio를 사용하면 쉽게 크롤링을 할 수 있다. 사용하기 위해 먼저 모듈 설치가 필요하다. npm install axios npm install cheerio axios cheerio axios는 node.js와 브라우저를 위한 promise 기반 http 클라이언트이다. axios를 이용해 페이지를 가져온다. cheerio를 사용해 가져온 html에서 css 선택자를 찾는다. cheerio는 jQuery와 사용법이 비슷하다. url인자로 입력받아 axios로 html 코드를 받아온다. cheerio를 이용해 html 코드에서 인자로 ..
![]()
Mocha Test Mocha Test는 Node.js 테스트 framework이다. 테스트에 필요한 구문의 형태를 편리하게 사용할 수 있는 기능들을 제공한다. 따라서 직관적인 테스트 코드를 구현할 수 있다. 테스트 수행 결과를 깔끔하게 출력해준다. Mocha Test 설치 $ npm install mocha -g // test.spec.js 파일 require('dotenv').config(); const { RTMClient } = require('@slack/rtm-api'); const fs = require('fs'); const channel = ''; let token; try { token = fs.readFileSync('./token').toString('utf-8'); } catch ..