![]()
최종 발표까지 모두 끝났다. 하고 싶었던 것들 거의 다 적용했고 팀원이 열심히 해줘서 너무 좋았다. 프로젝트에 적용한 것 슬랙봇 기능 랜덤 인사 구현 학교 중식 식단 크롤링 및 식단 평가 학과 사무실 위치 안내(Levenshtein distance 사용) 제곱한 숫자 알려주기 Husky pre-commit으로 ESLint 강제 오토 픽스(ESLint-staged 적용) prepare-commit-msg로 브랜치 타입과 이슈번호 자동으로 커밋에 붙이고 커밋 규칙 주석으로 띄우기 테스트 단위 테스트 - Mocha Test 통합 테스트 - 또 다른 슬랙봇을 사용한 통합 테스트 구축 로그 winston 모듈 사용 GitHub 브랜치 별 규칙 적용 Issue template, PR template 적용 Actio..
![]()
배경 슬랙봇을 서버에서 항상 돌리고 싶었다. 원래는 도커파일 작성해서 올리려고 했는데 마감이 코앞이라 거기까진 못할 것 같고 이번엔 rsync 접속을 사용해보기로 했다. 그리고 rsync 접속은 안 해본 거기도 하니까. Naver Cloud, Git Action(Appleboy, butnett01 사용) Naver Cloud 서버 만들기 서버부터 생성해준다. 인증키가 없으면 '새로운 인증키 생성'으로 하면 된다. 포트 포워딩 설정을 해준다. 사용할 포트 번호를 입력하고 여기서 서버 접속용 공인 IP를 기록해둔다. 사용해야 하니까. 추가버튼 누르고 밑에 적용까지 눌러야 한다. 서버 관리 및 설정 변경에서 관리자 비밀번호 탭에 들어가서 아까 인증키를 넣으면 비밀번호가 나온다. 이 비밀번호도 기록해둔다. 로그..
![]()
esLint, Husky 설치 및 pre-commit 초기 구성은 아래 글 참고 2022.11.11 - [프로젝트/슬랙봇(이제 CI를 곁들인)] - Code Convention Check(ESLint, Husky) Code Convention Check(ESLint, Husky) Code Convention Check 장점 여러 사람이 함께 작업하는 코드에 대해 가독성을 높임 유지보수의 용이성 코드 스타일을 동일한 형태로 맞출 수 있음 우리 팀에서는 ESLint를 사용하고 Prettier는 자율적 대 su-mmer.tistory.com lint-staged 작업 아래의 명령어로 lint-staged를 설치한다. npm install --save-dev lint-staged package.json에서 아래..
![]()
배경 너무 하고 싶었던건데 드디어 했다. 정규표현식이라 복잡해보여서 미뤄두고 있었는데 생각보다 금방 했다. husky에서 pre-commit만 사용하긴 아까워서 다른 hook들에 대해 찾아보다가 prepare-commit-msg를 알게 되었다. 커밋할 때 템플릿을 띄워주면 작성할 때 참고할 수 있어 편한데, git config처럼 개인이 선택적으로 사용하는 방법 말고 좀 더 강제적인 방법이 필요했다. prepare-commit-msg 파일 생성은 했는데 정규표현식에 부딪혀서 미뤄두다가(과제에 다른 할 일들이 우선이라) 이번에 해결했다. 어렵지 않다! 결과 자동으로 브랜치명(#이슈번호)의 형태로 커밋을 생성해준다. 아래에 커밋 형식 작성 템플릿을 띄워준다. prepare-commit-msg 실행 시점 Gi..
![]()
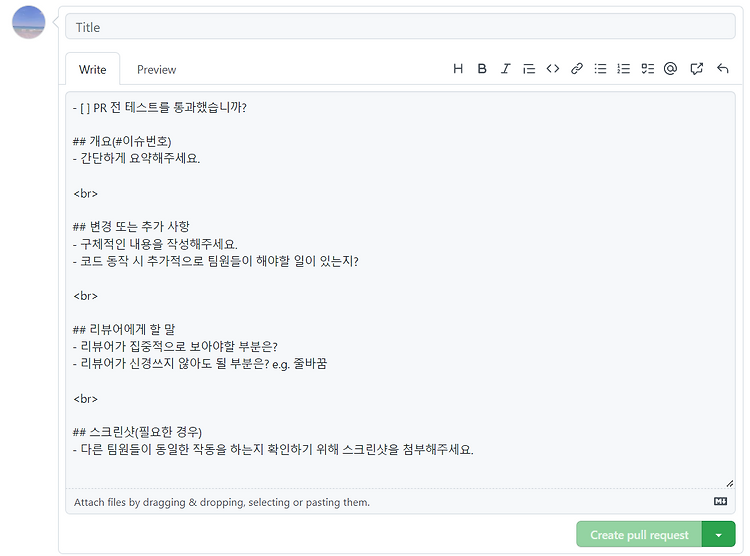
issue 템플릿 만들었으니까 이제 PR 템플릿도 만들어보자. issue 템플릿은 밑에 링크에서 확인. 2022.11.19 - [프로젝트/슬랙봇(이제 CI를 곁들인)] - [GitHub] issue 템플릿 등록하기 [GitHub] issue 템플릿 등록하기 전에 PR 날릴 때 체크 표시가 자동으로 떴던게 기억이 나서 PR도 자동으로 템플릿을 작성시키려고 찾아보다가 이슈 템플릿까지 찾아보게 되었다. 이슈 템플릿이 더 작성하기 쉬워서 빠르게 만들 su-mmer.tistory.com PR 템플릿 생성하기 PR 템플릿은 root 디렉토리에 생성하거나 .github 디렉토리 내에 생성할 수 있다. issue 템플릿과는 다르게 직접 파일을 만들어야한다. 나는 .github 디렉토리 내에 pull_request_te..
![]()
전에 PR 날릴 때 체크 표시가 자동으로 떴던게 기억이 나서 PR도 자동으로 템플릿을 작성시키려고 찾아보다가 이슈 템플릿까지 찾아보게 되었다. 이슈 템플릿이 더 작성하기 쉬워서 빠르게 만들어봤다. 템플릿을 등록할 레포 선택 레포에서 settings에 들어간다. 밑으로 쭉 내려준다. 이슈 템플릿 설정 feature에 있는 set up templates 클릭 select에서 템플릿을 선택하고 작성하면 된다. 버그 리포트, 기능 추가 요청, 커스텀 작성을 할 수 있다. 저장 필요한 부분 작성 후 propose changes 클릭하면 자동으로 md파일이 생성된다. 생성된 이슈템플릿을 수정하려면 해당 md 파일을 직접 수정해도 되고 settings에서 수정해도 된다. issue 생성 버튼을 누르면 자동으로 템플릿..
![]()
원하는 내용 크롤링하기 css 선택자를 사용해서 크롤링을 할 것이다. js에서는 css선택자를 이용해 크롤링을 할 수 있도록 도와주는 모듈을 갖고 있다. axios와 cheerio를 사용하면 쉽게 크롤링을 할 수 있다. 사용하기 위해 먼저 모듈 설치가 필요하다. npm install axios npm install cheerio axios cheerio axios는 node.js와 브라우저를 위한 promise 기반 http 클라이언트이다. axios를 이용해 페이지를 가져온다. cheerio를 사용해 가져온 html에서 css 선택자를 찾는다. cheerio는 jQuery와 사용법이 비슷하다. url인자로 입력받아 axios로 html 코드를 받아온다. cheerio를 이용해 html 코드에서 인자로 ..
![]()
Mocha Test Mocha Test는 Node.js 테스트 framework이다. 테스트에 필요한 구문의 형태를 편리하게 사용할 수 있는 기능들을 제공한다. 따라서 직관적인 테스트 코드를 구현할 수 있다. 테스트 수행 결과를 깔끔하게 출력해준다. Mocha Test 설치 $ npm install mocha -g // test.spec.js 파일 require('dotenv').config(); const { RTMClient } = require('@slack/rtm-api'); const fs = require('fs'); const channel = ''; let token; try { token = fs.readFileSync('./token').toString('utf-8'); } catch ..
![]()
mocha 테스트 코드를 작성했는데 describe, before, it를 인식못한다는 에러가 났다. esLint 에러였는데, 처음에 js 문법 때문인줄 알고 이것저것 찾아봤는데 생각보다 어이없는 에러였다. 항상 에러는 어이없는 실수에서 발생하지.. describe는 어차피 내부에서 에러가 발생하니 당연히 발생할 것 같아서 before를 먼저 봤다. 'before' is not defined.라는 에러가 발생한다. .eslintrc.js 파일에서 env 내부에 mocha: true 부분을 추가해준다. 해결... 이 에러가 난 이유는 eslint에서 mocha를 인식하지 못했기 때문이었다. init도 했는데 자동으로 인식이 안되나보다. 쉽게 끝났다! 참고 https://stackoverflow.com/qu..
![]()
Code Convention Check 장점 여러 사람이 함께 작업하는 코드에 대해 가독성을 높임 유지보수의 용이성 코드 스타일을 동일한 형태로 맞출 수 있음 우리 팀에서는 ESLint를 사용하고 Prettier는 자율적 대신 commit 할 때 ESLint fix를 강제시킴 ESLint는 airbnb 룰 적용 ESLint 설치 npm install -g eslint eslint-config-airbnb-base eslint-plugin-import eslint --init 설치 후 init(초기화)하면 자동으로 현재 폴더 내에 .eslintrc.js 파일이 생성된다. install trouble shotting ln -s /usr/bin/nodejs /usr/local/bin/node npm cache..